Archive for Maret 2013
Cara Membuat Sampul Facebook Buatan Sendiri Sesuai Ukuran Menggunakan Photoshop
uat sobat-sobat yang sudah lama berkecimpung di jejaring sosial terutama facebook, mungkin banyak yang menginginkan tampilan foto atau gambar pada sampul timeline-nya sesuai dengan yang di inginkan, persisnya foto atau gambar tersebut bisa menempati ruang gambar yang di inginkan.
Mungkin selama ini sobat-sobat kebanyakan selalu langsung upload foto untuk membuat sampul facebook tanpa memikirkan pas tidaknya foto atau gambar tersebut berada persis menempati ruang sampul, jelas-jelas kalau sembarang upload gambar tanpa memperhitungkan ukuran resolusi gambar, bisa-bisa hasil uploadan tadi tidak sesuai yang diharapkan.
Nah disini saya akan sedikit berbagi tentang bagaimana cara membuat sampul gambar pada facebook time line sesuai ukuran yang sebenarnya.
Maaf sebelumnya, cara ini minimal sobat sedikitnya sudah bisa menjalankan aplikasiPhotoshop versi apa saja, kalau belum bisa malah kebingungan, tapi gak usah kwatir, sobat-sobat yang masih belum bisa, bisa mempelajari dulu dari teman atau melalui browser di amang Google tentang tutorial Photoshop, hehe…
Langsung saja ke pokok bahasan
Langkah-langkanya sebagai berikut :
Buka Photoshop di PC atau Laptop anda
Buka halaman baru dengan menekan ctrl+N dan atur ukuran :
Width : 851 px
Height : 315 px
Resolusion : 72
Clolor Mode : RGB color 8 bit
Background contents : White
Jangan lupa beri judul di dibagian name dibawah custom
Lalu tekan OK
- Buka foto atau gambar pada file computer sobat lalu transfer ke Photoshop, usahakan gambar tersebut resolusinya besar biar gampang mengaturnya, kalau kekecilan resolusinya malah kabur hasilnya alias tidak jelas.
- Tarik/transfer gambar sobat tadi ke halaman yang tadi dibuat, jangan lupa tekan ctrl+T atau centang tulisan show transform controls pada bagian atas sebelah kiri supaya sobat bisa mudah ngedrag gambar tersebut.
- Drag gambar tadi sesuai keinginan melalui sudut atas atau bawah, jangan lupa sambil di tekan shift selama ngedrag gambar supaya gambar tetap pada bentuk aslinya.
- Kalau sudah dirasa pas tapi gambar masih masih menutupi halaman yang dibuat tadi crop saja dengan menekan huruf C pada keyboard computer sobat lalu crop gambar tadi dengan menyesuaikan ukuran yang sudah ada.
- Simpan (ctrl+s) gambar di komputer sobat sebagai jpeg atau png.
- Uploud gambar yang sudah disimpan tadi untuk dijadikan gambar sampul sobat dan lihat hasilnya, tereet…!! pasti pas sesuai ukuran yang diinginkan sobat facebooker.
Itulah mengenai Cara Membuat Sampul facebook Buatan Sendiri SesuaiUkuran Menggunakan Photoshop.
Maaf saya sengaja tidak pake gambar screen shoot karena postingan ini dikhususkan buat sobat yang sudah sedikitnya tahu cara menjalankan Photoshop.
Semoga bermanfaat dan Salam Blogger…
Cara membuat read more untuk blog
Pertama anda masuk dasbord blogger >> lalu pilih rancangan >> Pilih Edit HTML.
Jangan lupa centang Expand Template Widget.
Lalu cari kode </head> untuk mempermudah pencarian tekan F3.
Masukan kode berikut tepat ditas </head>
Jangan lupa centang Expand Template Widget.
Lalu cari kode </head> untuk mempermudah pencarian tekan F3.
Masukan kode berikut tepat ditas </head>
<script type='text/javascript'> var thumbnail_mode = "no-float" ; summary_noimg = 430; summary_img = 340; img_thumb_height = 100; img_thumb_width = 120; </script><script type='text/javascript'>//<![CDATA[function removeHtmlTag(strx,chop){if(strx.indexOf("<")!=-1){var s = strx.split("<");for(var i=0;i<s.length;i++){if(s[i].indexOf(">")!=-1){s[i] = s[i].substring(s[i].indexOf(">")+1,s[i].length);}}strx = s.join("");}chop = (chop < strx.length-1) ? chop : strx.length-2;while(strx.charAt(chop-1)!=' ' && strx.indexOf(' ',chop)!=-1) chop++;strx = strx.substring(0,chop-1);return strx+'...';}function createSummaryAndThumb(pID){var div = document.getElementById(pID);var imgtag = "";var img = div.getElementsByTagName("img");var summ = summary_noimg;if(img.length>=1) {imgtag = '<span style="float:left; padding:0px 10px 5px 0px;"><img src="'+img[0].src+'" width="'+img_thumb_width+'px" height="'+img_thumb_height+'px"/></span>';summ = summary_img;}var summary = imgtag + '<div>' + removeHtmlTag(div.innerHTML,summ) + '</div>';div.innerHTML = summary;}//]]></script>
Belum selesai, cari lagi kode : <data:post.body/>
Ganti kode <data:post.body/>, dengan kode di bawah ini :
<b:if cond='data:blog.pageType != "item"'><div expr:id='"summary" + data:post.id'><data:post.body/></div><script type='text/javascript'>createSummaryAndThumb("summary<data:post.id/>");</script><span class='rmlink' style='float:right;padding-top:20px;'><a expr:href='data:post.url'> <b>Read more</b> »»   </a></span></b:if><b:if cond='data:blog.pageType == "item"'><data:post.body/></b:if>
Sampai disini lalu save template anda.
Selesai deh, untuk memastikannya coba lihat hasilnya.
Kata Read more warna merah dapat anda ganti dengan kata-kata selera anda, misalnya : Baca selanjutnya.
Demikianlah Tutorial cara Membuat Read More Secara Otomatis di Blog, semoga bermanfaat. Jangan lupa Like-nya.
SUMBER:http://wan-soe.blogspot.com/2012/11/cara-membuat-read-more-otomatis-untuk.html
Cara Memblokir Situs Tertentu Tanpa Software
Tertarik? ikuti langkah - langkahnya ...
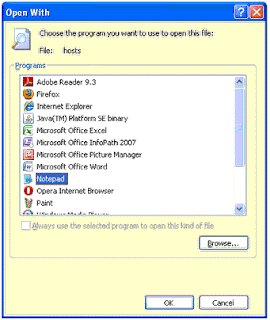
- Pertama buka file "hosts" yang berada di C:\WINDOWS\system32\drivers\etc
- Sobat pasti akan menemukan tampilan seperti ini. "Pilih Notepad" sajalah supaya lebih gampang .. Lalu Klik OK
- Tambahkan 127.0.0.2 tepat dibawah "127.0.0.1"(untuk selanjutnya tinggal ganti angka belakangnya saja.. misal 127.0.0.3 ; 127.0.0.4...... dst) dan di sampingnya ketik situs yang ingin sobat blokir (untuk praktek kali kita akan memblokir situs Facebok dan Twitter agar tidak bisa di buka di PC sobat).
Jangan lupa di save !!
Ok sob.. sekian saja postingnya, semoga cara memblokir situs tertentu tanpa software ini dapat berguna untuk sobat blogger..
Test Footer 2
Trisna. Diberdayakan oleh Blogger.
About Me
- Unknown